Прогуливаясь по интернету, частенько приходится натыкаться на плохо оптимизированные сайты. Для примера, зашли на сайт, а он весь черный: и текст, и фон. И через несколько секунд подгружаются и появляются фоновые картинки. Сайт становится ч......
Прогуливаясь по интернету, частенько приходится натыкаться на плохо оптимизированные сайты. Для примера, зашли на сайт, а он весь черный: и текст, и фон. И через несколько секунд подгружаются и появляются фоновые картинки. Сайт становится ч......
Просмотрено: 5646

Полезные советы оптимизации. Изображения
Верстка
 Красивого оформления сайта можно добиться без участия громоздких редакторов типа PhotoShop. Для этого не обязательно иметь специфические знания по использованию графических редакторов. Сайт может быть красивым даже без использования картино......
Красивого оформления сайта можно добиться без участия громоздких редакторов типа PhotoShop. Для этого не обязательно иметь специфические знания по использованию графических редакторов. Сайт может быть красивым даже без использования картино......
Просмотрено: 9674

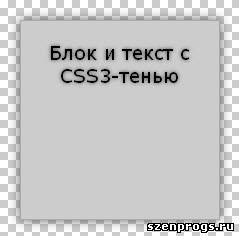
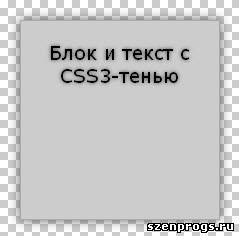
CSS3 тень на блоках и тексте
Верстка
 Предлагаю вариант создания прозрачных блоков с закруглениями на углах на основе CSS3. На данный момент почти все браузеры поддерживают CSS3. Исключением является только браузер Internet Explorer. В нем блоки будут также прозрачными, но без ......
Предлагаю вариант создания прозрачных блоков с закруглениями на углах на основе CSS3. На данный момент почти все браузеры поддерживают CSS3. Исключением является только браузер Internet Explorer. В нем блоки будут также прозрачными, но без ......
Просмотрено: 13880

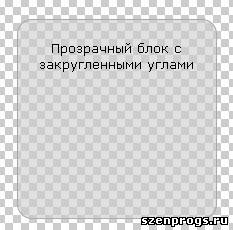
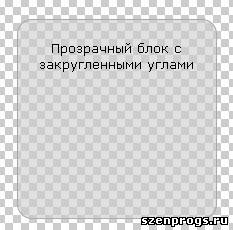
Прозрачные блоки с закругленными углами CSS3
Верстка